はじめに
前回のコラムでは、画像の自動生成AIを利用するサンプルコードとビジネスにおける使い方について解説しました。今回は、社内外からのリクエストにお応えして、生成系のAIをつかったシステム開発を試行し、その利用方法について考察していきます。最後に今回作成したコード全文を載せておきますのでご参考まで。
生成系AIの特徴
ChatGPTとは、OpenAIが開発・提供しているチャットAIサービスで、大規模言語モデル(Large Language Model: LLM)の一つであるGPT(Generative Pretrained Transformer)を用いています。
大規模言語モデルでは、人間の話す言葉を、単語の組み合わせや使われる順番の「確率」を使って表現しています。
こうした仕組みでつくられる結果、「正しいか不明だけど、自然な表現」ができるAIとなります。
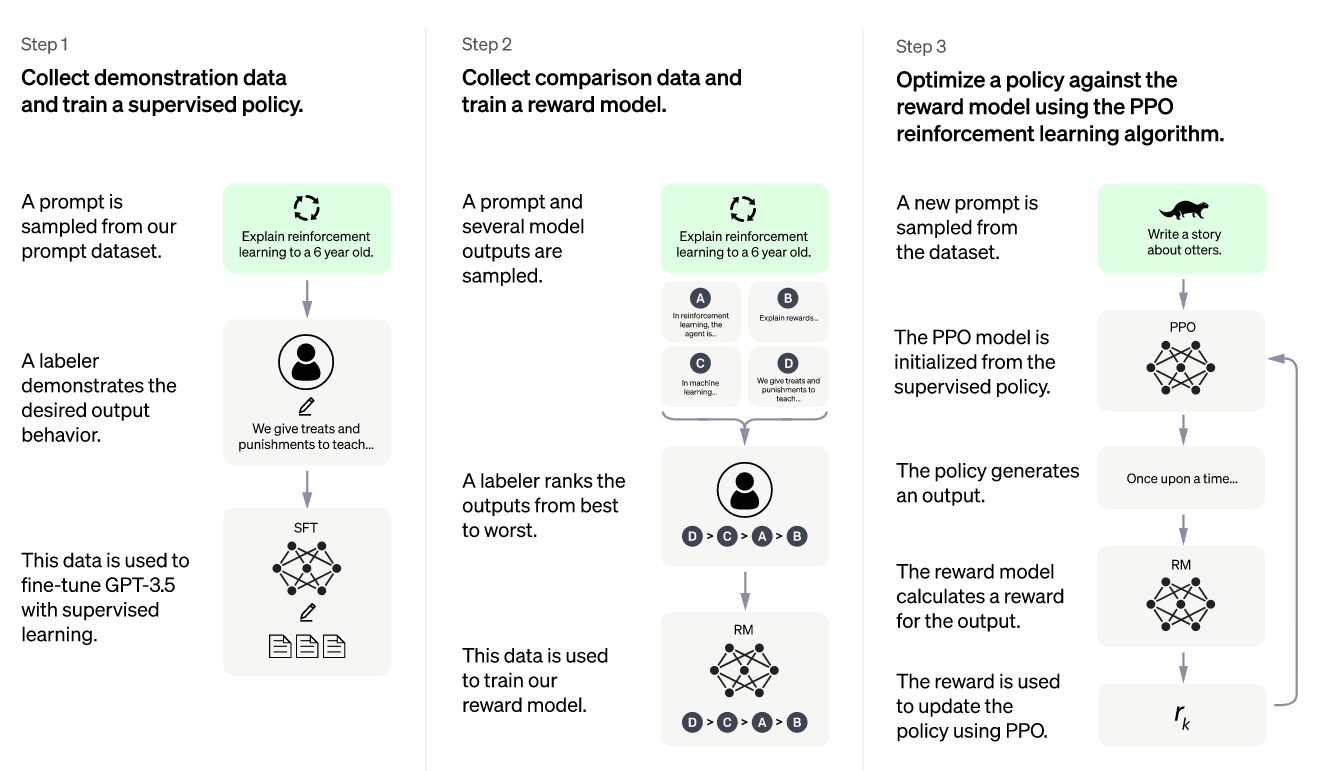
OpenAIはChatGPTがどのように会話を学んだか、公開しています。

まず大量の会話データを集め、質問に対する複数の回答を人が良いと感じる順に並べ、それを学ばせています。
ChatGPTは学習したデータとして大量の事実を知っていますが、検索エンジンではなく、あくまでも自然に会話できるチャットAIであり、その仕組みとしてAIの発言についての正しさは保証できず、人の発言に対して好まれるように回答するように調整されていることを意識して利用する必要があります。
システム開発の試行
今回のシナリオ
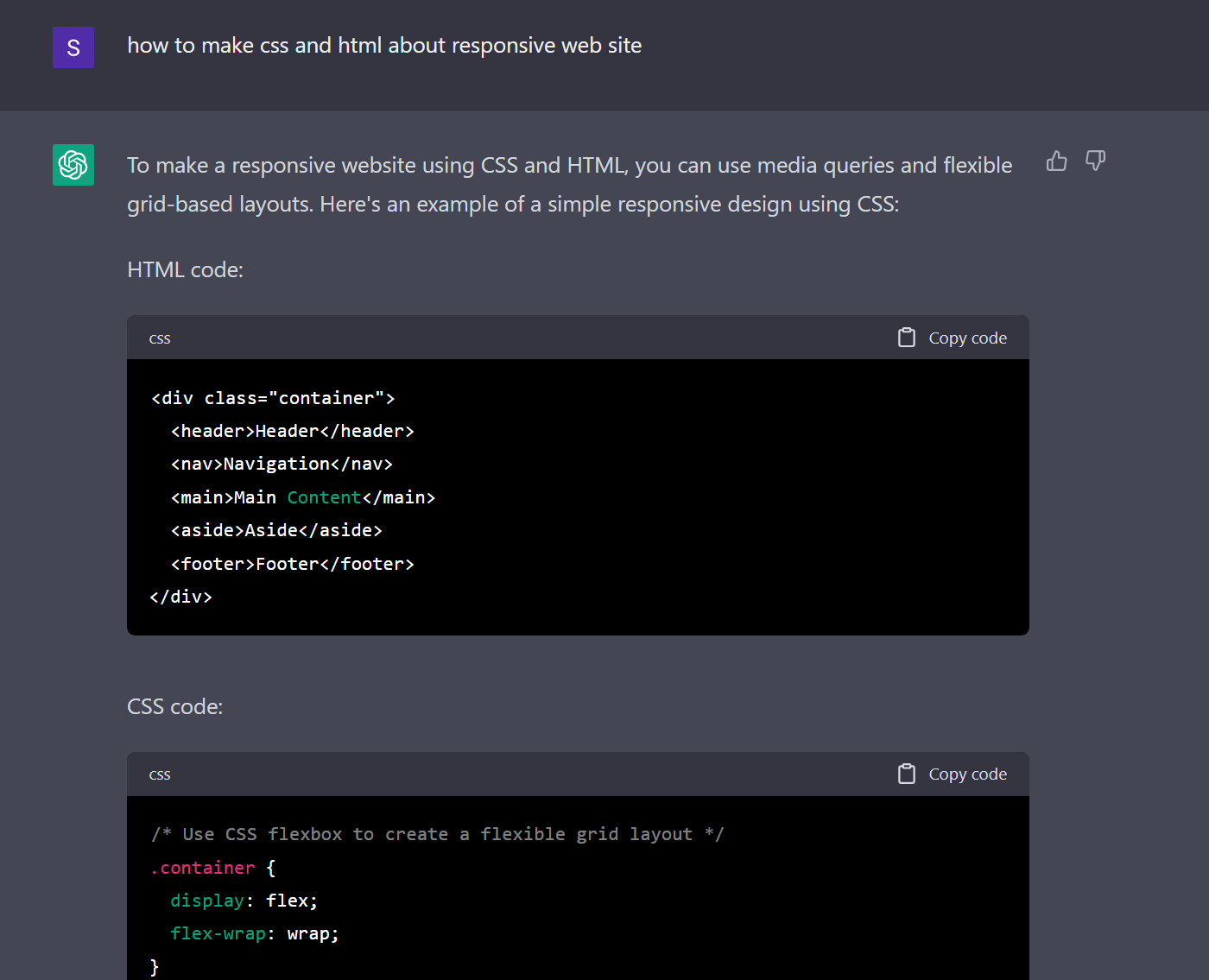
レスポンシブとは、PC、スマートフォンなど表示する環境にあわせて、レイアウトや、文章・画像など情報量を柔軟に変更することができることです。

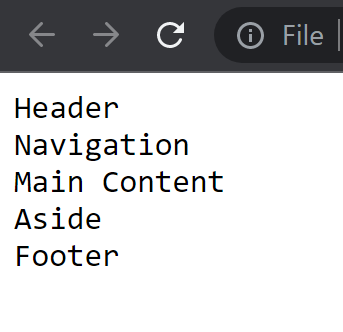
ローカルにファイルを保存して開いてみます。

何か味気ないような・・・
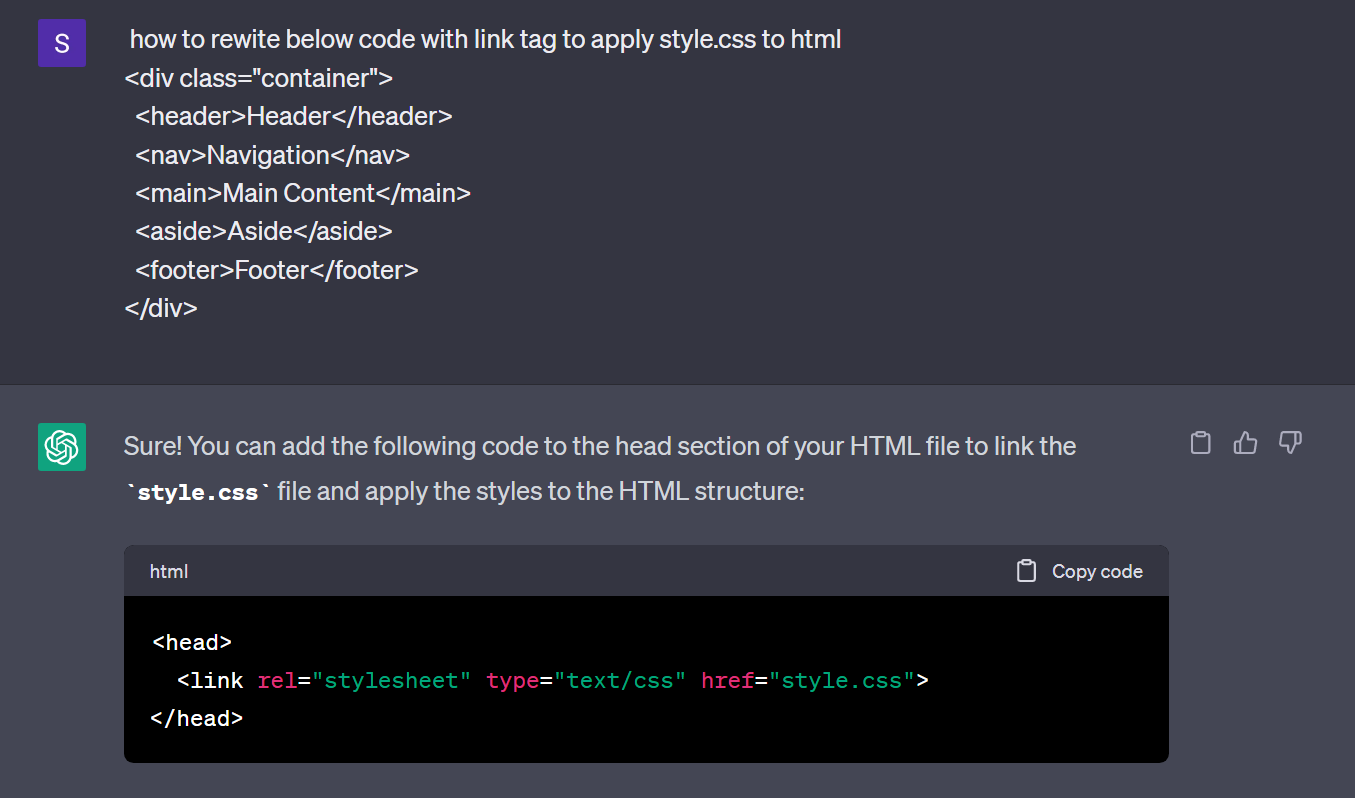
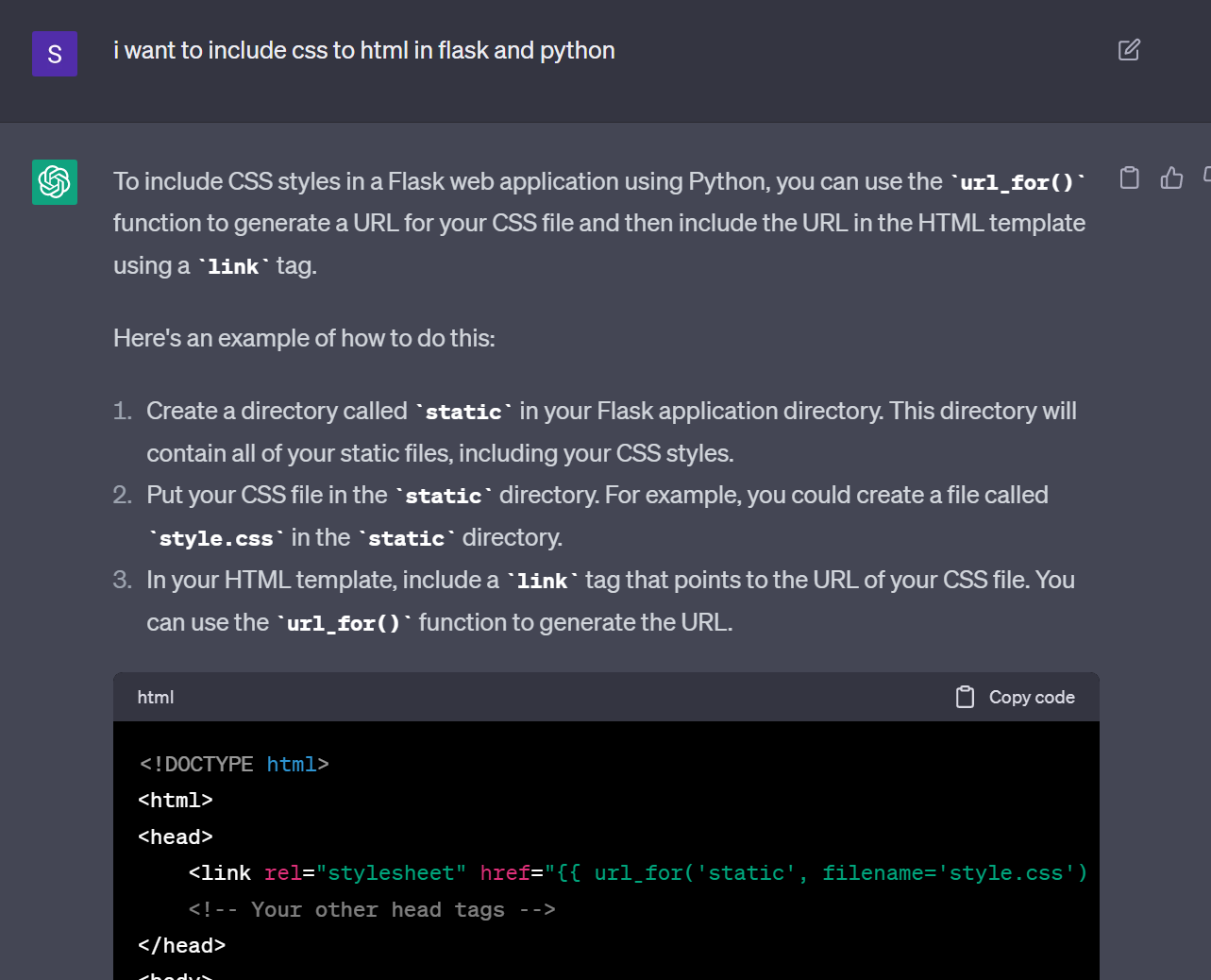
HTMLへCSSを反映

HTML側で利用するスタイルシートを指定する必要があるようです。最初にHTMLとCSSのサンプルを回答したときに、教えてくれたらうれしかったですね。
そもそもHTMLやCSSについて知らないと上手く質問できないのではないか、と感じました。ひとまずHTMLを修正して表示してみます。
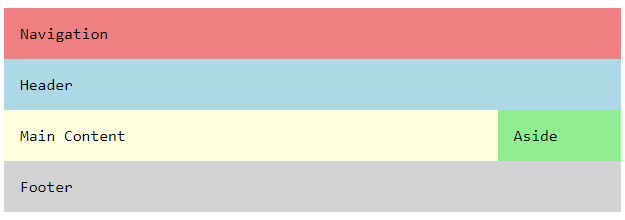
ブラウザの横幅が狭いときの表示例

横幅が広いときの表示例

問題なく表示されました。
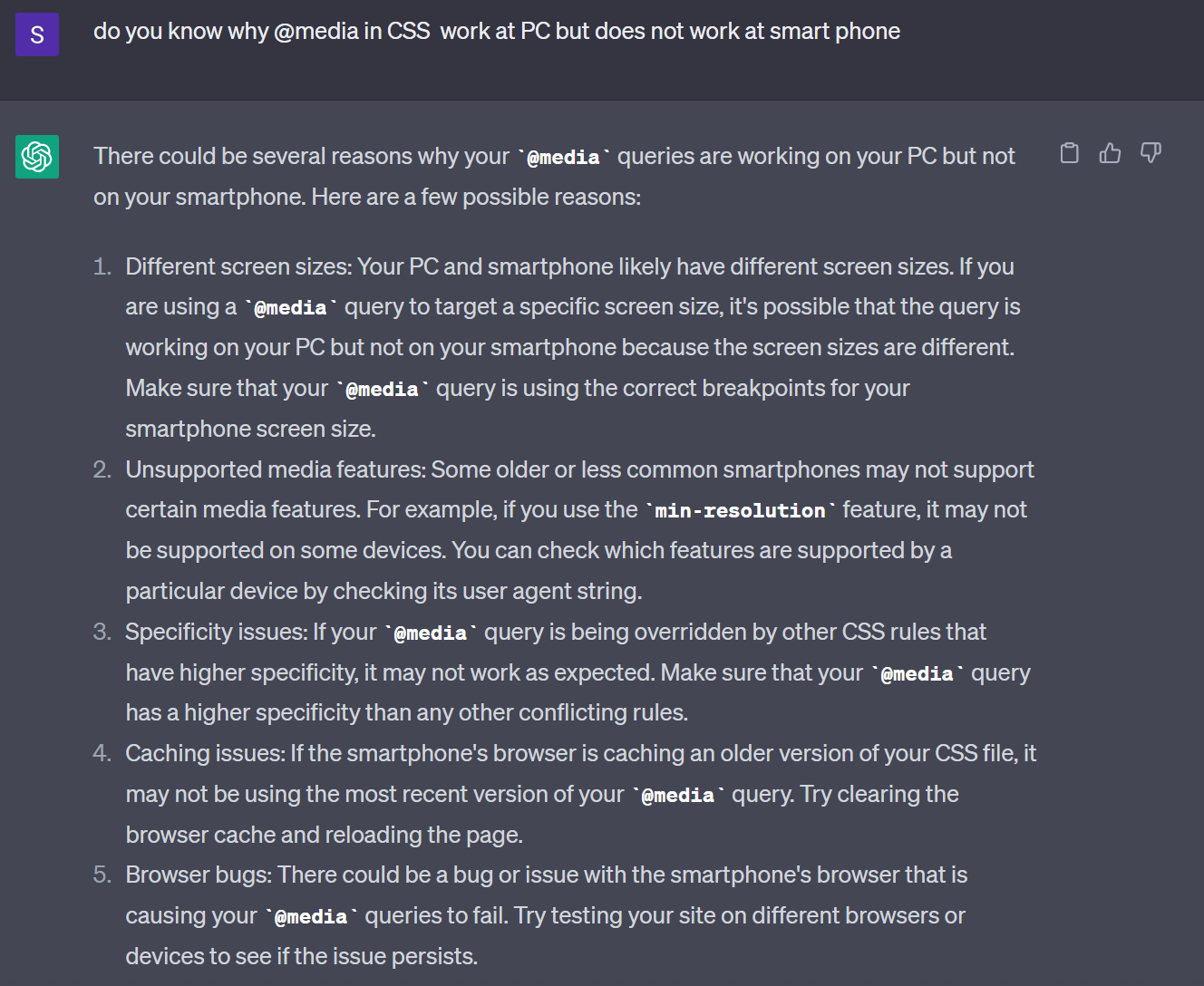
タブレットでの表示
質問の例

幾つか質問していくと、スタイルシートに@mediaクエリーを指定すればタブレットでもレスポンシブに表示できることは確かそうです。
そこで、質問の視点を変えて、〇〇が出来ないという状況の説明ではなく、一歩技術的に踏み込んで〇〇をしたい、と質問してみることにします。
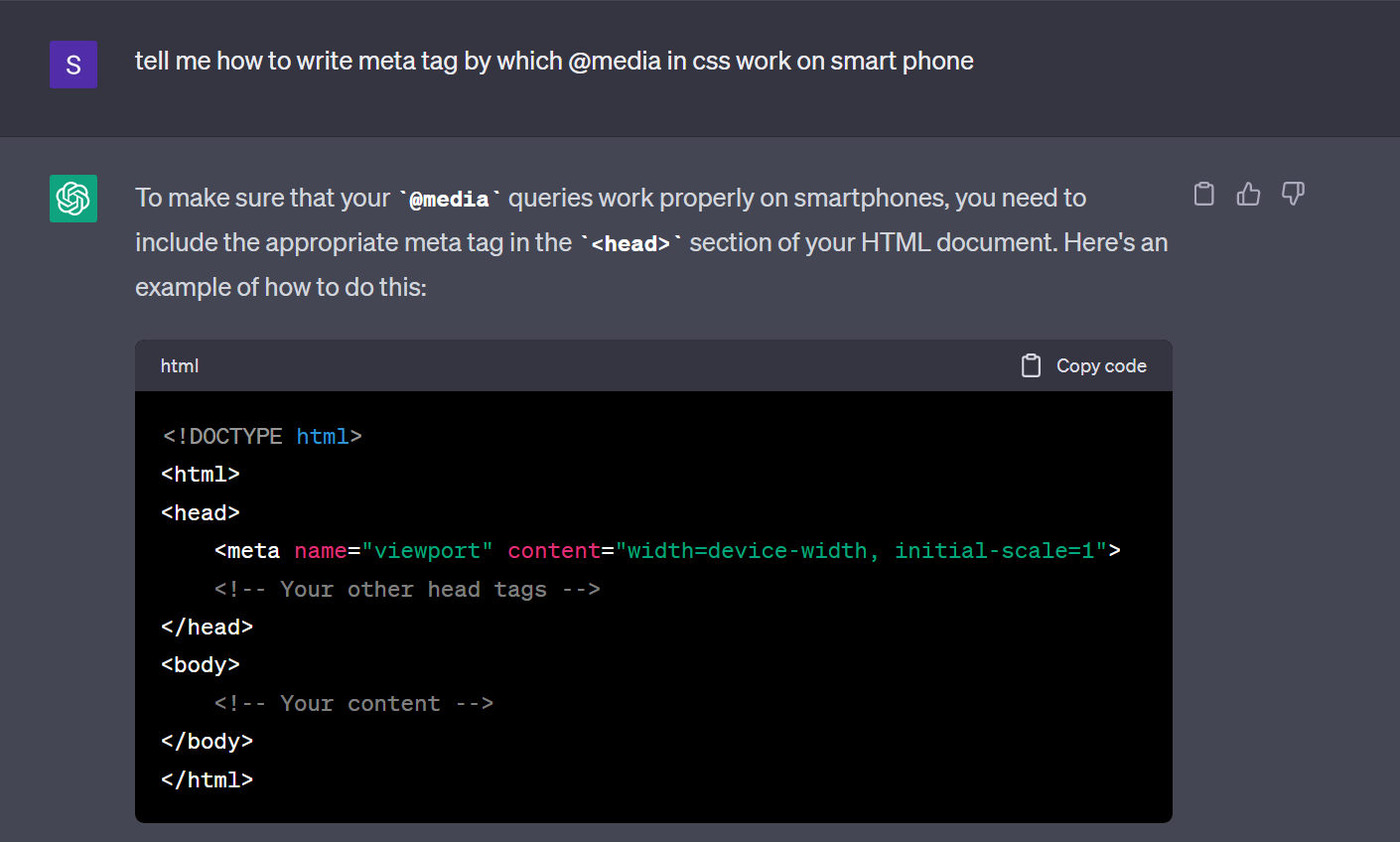
具体的には、@mediaクエリーをHTMLに反映させるにはどうしたらよいか、と聞いてみました。

ビンゴです!HTMLのmetaタグでviewportの指定が必要のようです。
無事、PCでもスマートフォンでも、ブラウザのサイズやデバイスの向きに合わせて、自動的に縦画面表示または横画面表示に切り替わるように設定できました。
Webアプリケーション化


Python/Flaskは利用したことがあったので、ちょっとした手直しで動かすことが出来ました。
これをベースに、ユーザ認証やDBアクセスなど出来るようにすれば簡単なシステムは開発できそうです。
記事の最後に、コード全文を載せておきます。
ChatGPTを利用するときのコツ
生成系AIの得意なこと不得意なこと
一方、複数の対象全体の整合性を担保することは(今は)不得意のようです。一つ一つは正しいが、組み合わせると期待するように動かないケースはかなりありました。
利用時のコツ
一般的な質問には一般論が返ってきます。専門用語を使い、具体的に、論理的に質問することで、回答も専門的で具体的なものになります。
「〇〇(知りたいこと)の専門家として回答してください。」とお願いすることも有効です。プログラミングであれば、ある程度具体的なコード自体を質問に入力して、解説・デバッグさせることも可能でした。
注意点
ChatGPTであれば、会話や知識のベースとなっているデータは2021年9月までのもので、それ以降のものは含まれていません。
このためパッチやセキュリティなど最新の情報は別の対策が必要です。
また、前述したとおり、AIの回答が必ずしも正しいとは限りません。間違った返事をすることがある、ことを忘れずに実際にテストして検証することをお忘れなく。
エンジニアの役割
そこはAIにある程度任せ、人は、部品をテストして品質を担保し、システム全体をデザインし部品間の整合性をとって組み合わせて一つのシステムとしていく役割を担うことになります。
また、上手く質問して回答させるには、やりたいこと(いわゆる要件)を論理的に分解して説明することや開発環境や言語の特性を知る必要があります。
そもそも何をやるべきか分かっていないと質問すらできません。AIに何をやるべきか聞いたとしても、それが全てか判断するのは質問をした自分です。
生成系AIから望ましい回答を得るためのプロンプトエンジニアリングが話題ですが、その内容は今までエンジニアがやってきた設計と変わっておらず、表現方法が人(開発者)向けかAI向けかの違いに過ぎません。
システムの開発に必要な知識は今までと変わらず、AIによってその学習と実装の効率が上がり、新しい技術を習得・利用する敷居が下がっていると実感しています。
まとめ
システムの開発も同じで、生成系AIの登場によりシステムの開発は「楽」にはなると感じましたが、正しく使うための知識は今までと変わらず必要で、利用者としての責任はより重要になっていくと新たに感じました。
参考:コード全文
Main.py
from flask import flask ,render_template
app = Flask(__name__)
@app.route('/')
def index():
print('request root index')
return render_template('main.html')
@app.route('/main.html')
def main():
return render_template('main.html')
if __name__ == "__main__":
app.run(debug=True,host='0.0.0.0',port=80)<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel= "stylesheet" type= "text/css" href="{{url_for('static',filename='css/styles.css') }}">
</head>
<div class="container">
<header>Header</header>
<nav>Navigation</nav>
<main>Main Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</div>/* Use CSS flexbox to create a flexible grid layout */
.container {
display: flex;
flex-wrap: wrap;
}
header, nav, main, aside, footer {
padding: 1em;
flex: 1;
}
header {
background: lightblue;
flex-basis: 100%;
}
nav{
background: lightcoral;
order: -1;
}
main {
background:lightyellow;
flex-basis: 60%;
}
aside {
background:lightgreen;
}
footer {
background: lightgray;
flex-basis: 100%;
}
/* Use media queries to adjust layout based on screen size */
@media (max-width: 600px) {
header, nav, footer {
flex-basis: 100%;
}
main {
flex-basis: 100%y;
order: -1;
}
}当サイトの内容、テキスト、画像等の転載・転記・使用する場合は問い合わせよりご連絡下さい。
エバンジェリストによるコラムやIDグループからのお知らせなどを
メルマガでお届けしています。